Vor und während meines Informatikstudiums hatte ich bereits einige Webprojekte am Laufen, die von der Gestaltung von Websites bis hin zur Verwaltung von Speicherbereichen auf Hosting-Ebene reichten. Aber bisher hatte ich noch nie wirklich eine Website getrackt.
In der heutigen Zeit ist es unerlässlich geworden, das Verhalten von Webseitenbesuchern zu kennen. Egal ob du einen Online-Shop betreibst oder nur einen kleinen Blog. Worauf schaut der Nutzer, wo bleibt er hängen oder was schreckt ihn ab?
Um solche Nutzererlebnisse analysieren zu können, gibt es Tracking-Tools wie den Google Tag Manager, die Sie verwenden können.
Ich habe auch eine nette Google Chrome-Erweiterung gefunden, die ich euch später im Blogbeitrag zeige.
Was ist der Google Tag Manager?
Für diejenigen, die sich damit vertraut machen müssen, ist Google Tag Manager ein kostenloses Tool, mit dem Sie Tracking-Tags auf Ihrer Website einfach hinzufügen und verwalten können. Diese Tags können Dinge beinhalten wie:
- Google Analytics-Tracking-Code
- Facebook-Pixelcode
- Ereignisse anklicken
- Formularübermittlungen und mehr.
Anstatt diese Tags manuell zum Code Ihrer Website hinzuzufügen, können Sie sie mit dem Google Tag Manager an einem Ort verwalten.

erster Eindruck...
Als ich zum ersten Mal mit GTM angefangen habe, war ich ein bisschen überwältigt von der Anzahl der Funktionen und Einstellungen. Aber nach ein wenig Lernen und Üben konnte ich verstehen, wie das Tool funktioniert.
Eines der Dinge, die mich an Google Tag Manager am meisten beeindruckt haben, war die einfache Einrichtung. Ich habe einfach ein Konto erstellt, die Tracking-Codes hinzugefügt, die ich verwenden wollte, und dann den Google Tag Manager-Code zu meiner Website hinzugefügt. Von da an konnte ich alle möglichen wertvollen Daten über die Besucher meiner Website verfolgen.
Aber was Google Tag Manager für mich wirklich auszeichnete, war die Flexibilität, die er bot. Durch die Möglichkeit, benutzerdefinierte Tags und Auslöser zu erstellen, war ich in der Lage, bestimmte Aktionen auf meiner Website zu verfolgen, anzupassen oder auszulassen, ohne den Code auf meiner Website jedes Mal ändern zu müssen. Mithilfe von Triggern und Tags ist es einfach, die gewünschte Funktion im Workspace hinzuzufügen und zu testen. Nach erfolgreichem Testen einfach erneut veröffentlichen und das Tracking beginnt. Ich konnte zum Beispiel verfolgen, wann Besucher auf bestimmte Links geklickt, bestimmte Dateien heruntergeladen haben und vieles mehr.
Ein weiterer Vorteil von Google Tag Manager ist seine einfache Bedienung. Anstatt jeder Seite meiner Website manuell Tracking-Codes hinzuzufügen, konnte ich alles von einem zentralen Ort aus verwalten. Das sparte mir nicht nur Zeit, sondern es war auch viel einfacher sicherzustellen, dass alle meine Tracking-Codes richtig eingerichtet waren.
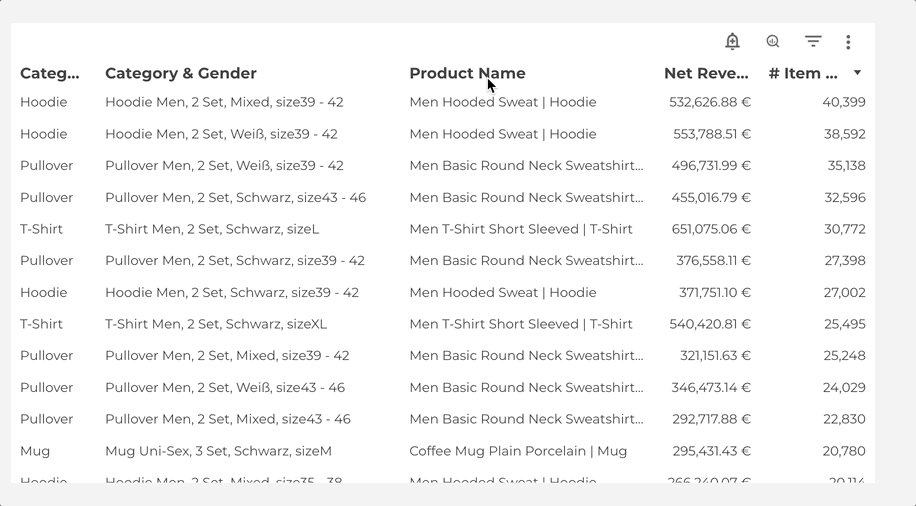
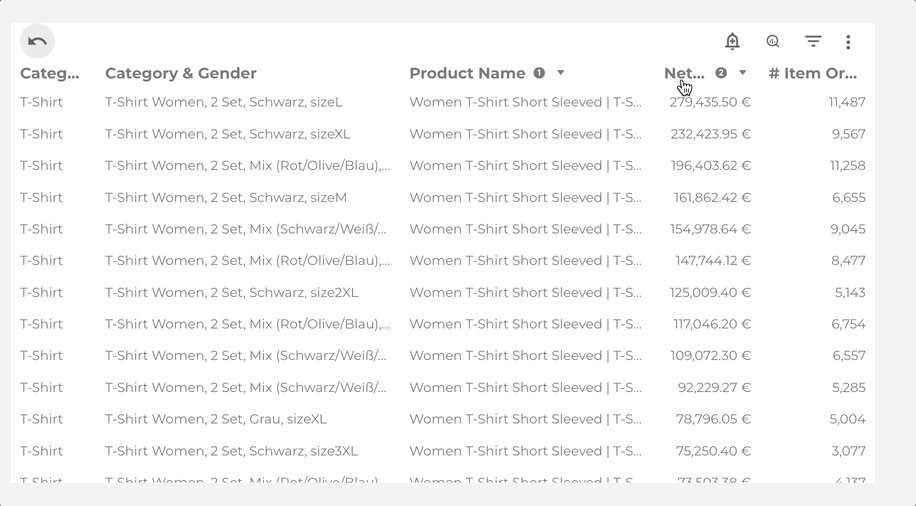
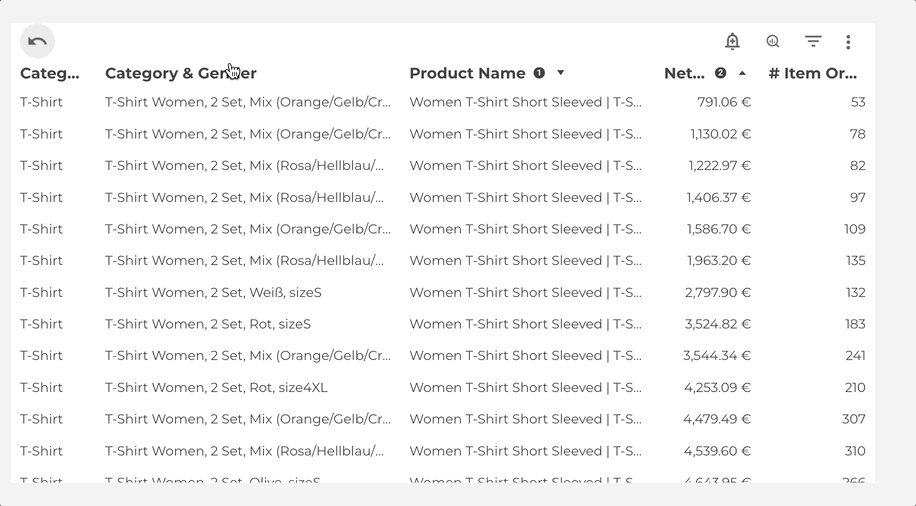
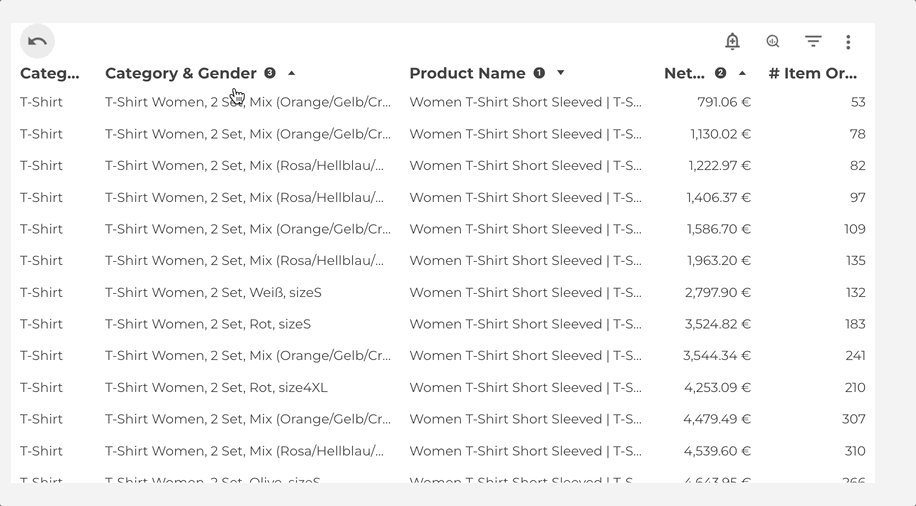
Willst du ein Beispiel sehen?
Einer unserer Kunden wollte wissen, wann, wer und wie oft ein bestimmter Bestellbutton auf der Website angeklickt wird.
Um auf diese Schaltfläche zu klicken, musste der Kunde seine Kontaktdaten in ein Formular eingeben und seine Auswahl bezüglich der Bestellung treffen. Danach wurde dieses Formular abgeschickt und der Kunde gab seine Bestellung auf.
Zu diesem Zweck reicht es nicht aus, einfach das Absendeformular auszulösen, da wir wissen möchten, was der Kunde in das Formular eingegeben hat und welche Produkte er ausgewählt hat. Um an diese Information zu kommen musste ich etwas tiefer in den DataLayer gehen und die Daten aus einer Variablen holen.
Mit der Chrome-Erweiterung“DataLayer Inspector+„Der Verlauf der Datenschicht wird auch seitenübergreifend gespeichert. So konnte ich die ausgelösten Ereignisse nacheinander durchsehen, um das richtige zu finden. Dann musste ich die DOM-Struktur der Seite durchgehen und den richtigen CSS-Selektor finden, der zu den Daten in der Variablen passte.
Jetzt könnte ich den Trigger wie im folgenden Beispiel gezeigt konfigurieren.

Immer wenn ein Formular Submit-Ereignis ausgelöst wird, prüft der Trigger, ob die angegebenen Bedingungen erfüllt sind. Ist dies der Fall, wird er ausgelöst und Sie erhalten die folgende Meldung im Tag Manager-Debug-Modus.

Fazit
Insgesamt war meine erste Erfahrung mit dem Google Tag Manager unglaublich positiv. Auch wenn es anfangs etwas überwältigend war, sich mit der Vielzahl an Funktionen und Einstellungsmöglichkeiten auseinanderzusetzen, möchte ich es jetzt nicht mehr missen.
Das Tool war einfach zu bedienen und flexibel und half mir, wertvolle Einblicke in die Leistung meiner Website zu gewinnen. Das Wichtigste sind jedoch die Informationen, die es über den Traffic liefert. Diese Informationen skalierbar zu machen, ist derzeit das wahre Gold.
Weitere Links
Dieser Beitrag ist Teil der neuen Funktionen in der Google Cloud-Serie von Datenurteil und gibt Ihnen detaillierte Einblicke in eine neue Funktion in BigQuery oder Data Studio.
Folge uns auf LinkedIn für Einblicke in unsere tägliche Arbeit und wichtige Updates zu BigQuery, Data Studio und Marketing Analytics.
Abonniere unseren YouTube-Kanal für Diskussionen zu DWH, BigQuery, Looker Studio und Google Tag Manager.
Wenn Sie BigQuery von Grund auf lernen möchten, erhalten Sie Zugriff auf unsere kostenloser BigQuery-Kurs
Verbessern Sie Ihre Fähigkeiten mit Google Data Studio und BigQuery, indem Sie sich für unser Udemy-Kurs.
Benötigen Sie Hilfe bei der Einrichtung eines modernen, kostengünstigen Data Warehouse oder analytischen Dashboards? Senden Sie uns eine E-Mail an hello@datadice.io um einen Anruf zu vereinbaren.